CSSが効かない時にチェックすべき3つのこと
「CSSが効かない」 「どうしてもデザインがくずれる、、」
困っているそこのあなた。
ちょっと手を止めて、下の5つのポイントを確認してほしいです。
本記事の内容
- 【外部のCSSから】読み込む順番に注意する
divから脱却するbody自体に(margin:0以外の)スタイルを付けるのは微妙- 【おまけ】marginは相殺が起きるので、上下どちらかに統一する
ぼくはHTML/CSSを勉強し始めて1ヶ月です。学習は主にドットインストールで行なっています。
(a)
CSSフレックスボックス特訓クラスに参加してきまして、習ったことを忘れないように備忘録としてまとめます。
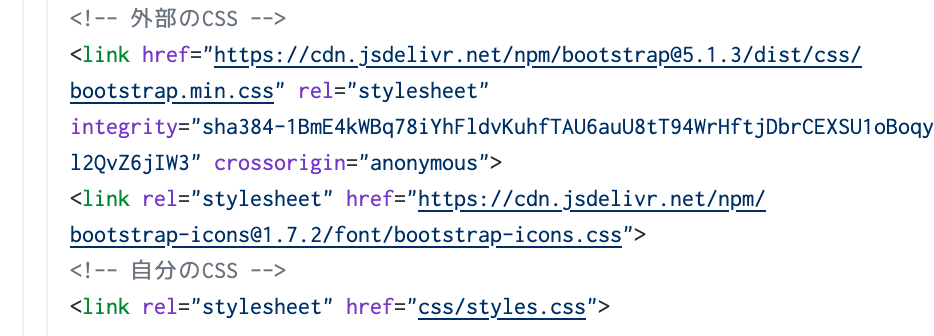
外部のCSSから読み込む順番に注意する

外部のCSSで使われているセレクタをうっかり使っていた場合、外部CSSをあとに読み込むと上書きされてしまいます。自分のCSSは最後に読み込む習慣をつけましょう。
divから脱却する
NG
<div class="container">
<div class="box">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>
<div class="pic">
<div class="pic1">pic1</div>
<div class="pic2">pic2</div>
<div class="pic3">pic3</div>
</div>
ぼくはdivから脱却するために、コチラのサイトを参考にしました。ちなみにTwitterのつぶやきコンポーネントにはarticleが使われています。クラス名を考えるのは難しいんですが、誰が見てもわかりやすいようにするべきです。
使いそうな名詞
section |
区分・区画 |
content |
文書の内容 |
container |
容器・入れ物 |
article |
記事 |
post |
投稿 |
wrap |
内包する |
group |
集まり |
area |
特定の場所・範囲 |
desc |
description– 概要の略 |
feature |
主要なもの |
VSCode でファイル保存時にPrettierに自動整形してもらう方法もありです。
body自体に(margin:0以外の)スタイルを付けるのは微妙
NG
body {
margin: 40px 16px auto 16px;
}
body自体に(margin:0以外の)スタイルを付けるのはやや微妙です。理由は、bodyの左右にmarginをつけてしまうと幅100%の要素が配置できなくなるからです。
OK
body {
margin: 0;
}
article {
width: min(calc(100% - 32px), 600px);
margin: 0 auto;
}
左右に余白が欲しければ、articleスタイルなどに幅をつけたほうがいいです。
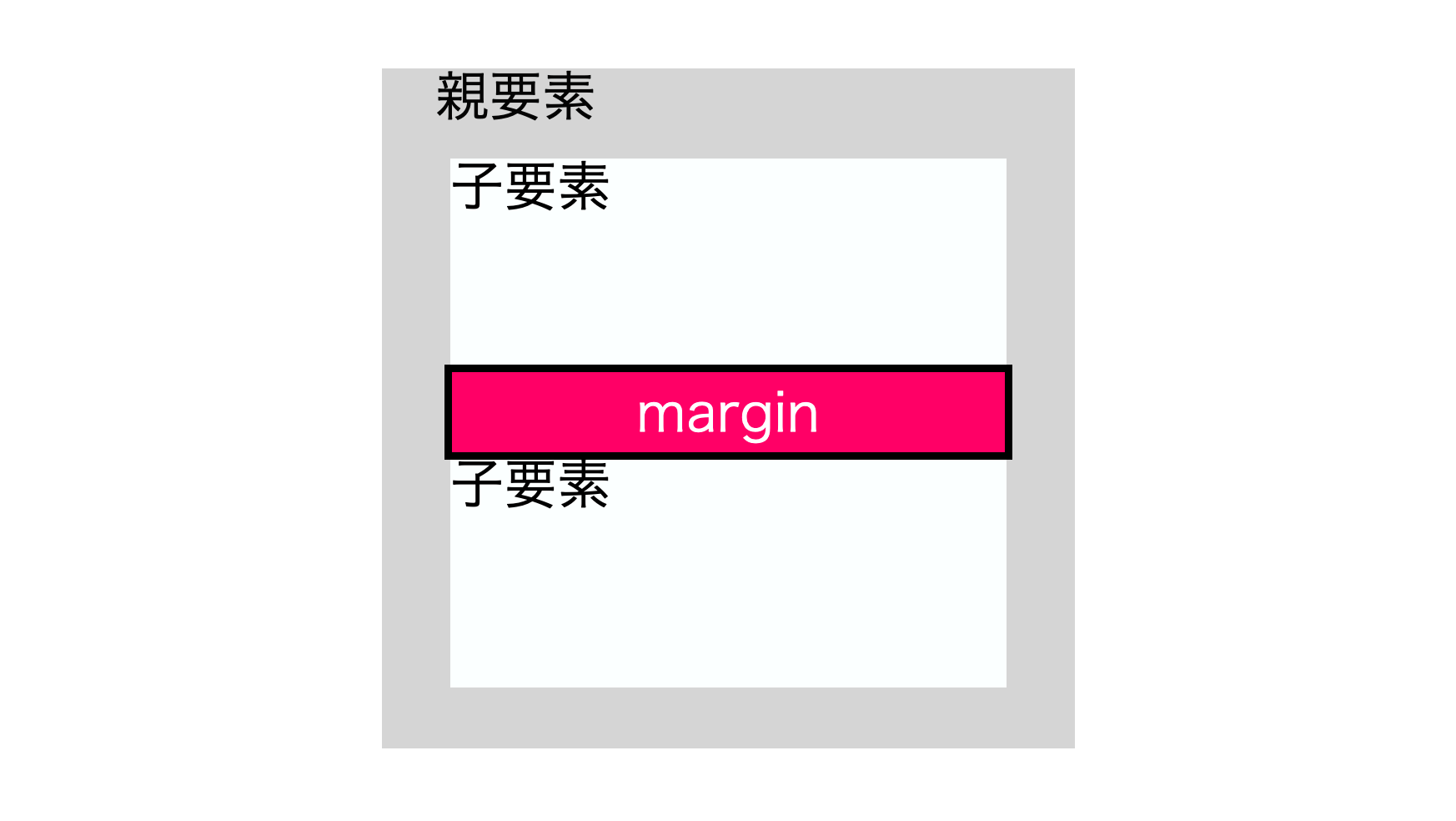
marginは相殺が起きるので、上下どちらかに統一する

marginは相殺が起きるので、上下どちらかに統一するのがおすすめ。ぼくはmargin-top派になります。
https://qiita.com/yama-t/items/da7740769cfc0f8446a0